 Michael Zülsdorff
8 years ago
Michael Zülsdorff
8 years ago
A component allowing members to create simple blogs in your social network.
Note: Blog requires Textarea Support to be installed and enabled, first.


For your convenience, all Ossn default language files are already in place, but (except of the English and German one) still need translation.
Volunteers are welcome!
You can send your translated ossn.XX.php language files to
[email protected]
Changes:
V 7.1
V 6.5
V 6.4
V 6.3
V 6.2
V 6.1
Outdated Ossn 5.x releases
V 2.19
V 2.18
V 2.17
V 2.16
V 2.15
V 2.14
V 2.13
V 2.12
V 2.11
V 2.10
V 2.9
V 2.7
V 2.6
V 2.5
V 2.4
V 2.3
V 2.2
V 2.1
V 2.0
V 1.0
 Balamurali Govindan
Replied 3 years ago
Balamurali Govindan
Replied 3 years ago
You take a screenshot of some screen in your laptop. This copies the image in the clipboard. Then you go to the blog editor and paste it there.
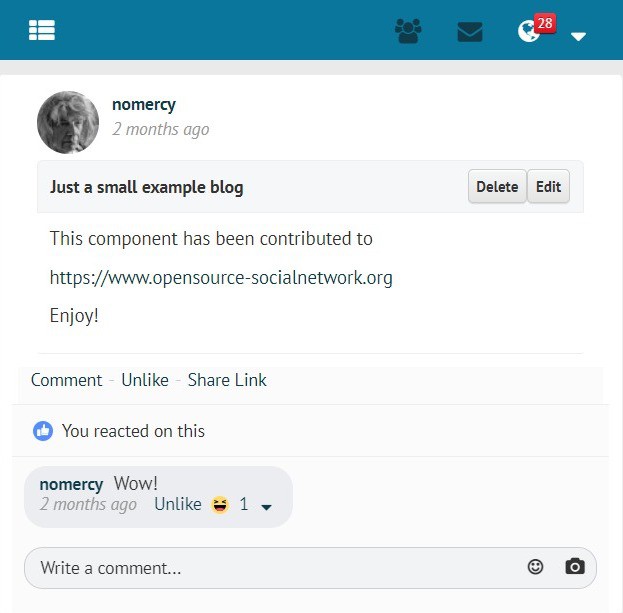
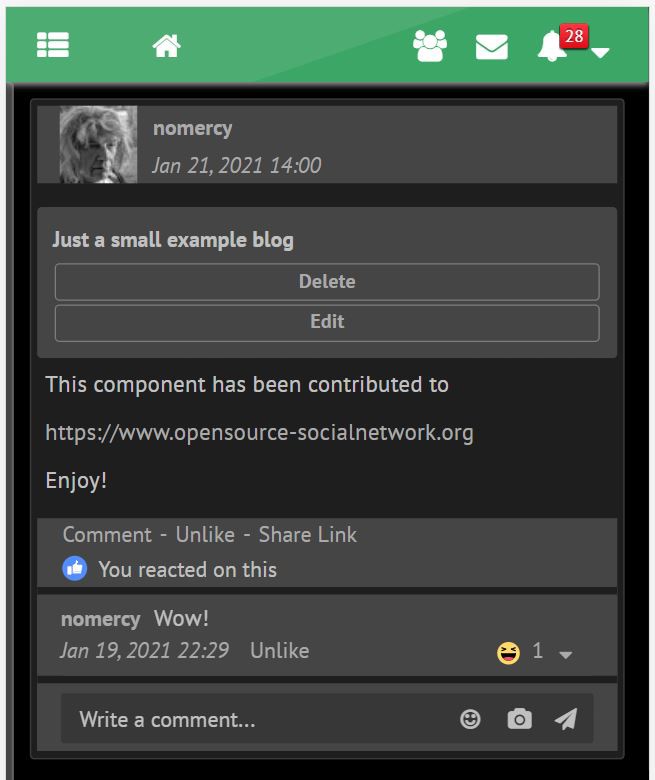
The image is attached and seen on the edit blog screen also, but not visible in the Post or in the blog view.
Another issue: in the TinyMCE editor there is no option to pick a file of an image (*.jpg or *.png) from the computer or mobile. There is an option to only give a link, which means the user should have a place on the internet where they could store these images and then use these URLs.
Please guide me with a solution for both the issues. Thank You.
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
I have no idea from where you copied a link like that.
Please provide the detailed steps which way you did it.
At least it's not a valid image format. Image files should end like .jpg or .png
 Balamurali Govindan
Replied 3 years ago
Balamurali Govindan
Replied 3 years ago
Important/Critical issue:
While adding a blog, when I copy-paste an image (from the clipboard), it shows fine in the TinyMCE editor, but after saving it doesn’t display the image in the article, and also doesn't display the image in the related post (of the blog).
While editing the Blog, I could see the image though.
When I check the Html code in the TinyMCE editor it shows like below... it is a blob and the blob is not loading in the Post and the Blog! Is this a known issue?
Code:
<p><img src="blob:https://<OSSNURL>/6fd118ac-1555-45fe-a25d-e5dde6d2c423" alt="" /></p>
Please help. Thank You.
 Everwijn Overberg
Replied 4 years ago
Everwijn Overberg
Replied 4 years ago
Thank you for the effort of updating the component. Unfortunately I can not tell you if the update worked because I solved it before I saw you did.
I did a little digging and it seems that Tiny MCE and Chrome have had a love/hate relationshop dating as far back as 2016 causing this type of problem. The fix is simple, but why it works I don't understand.
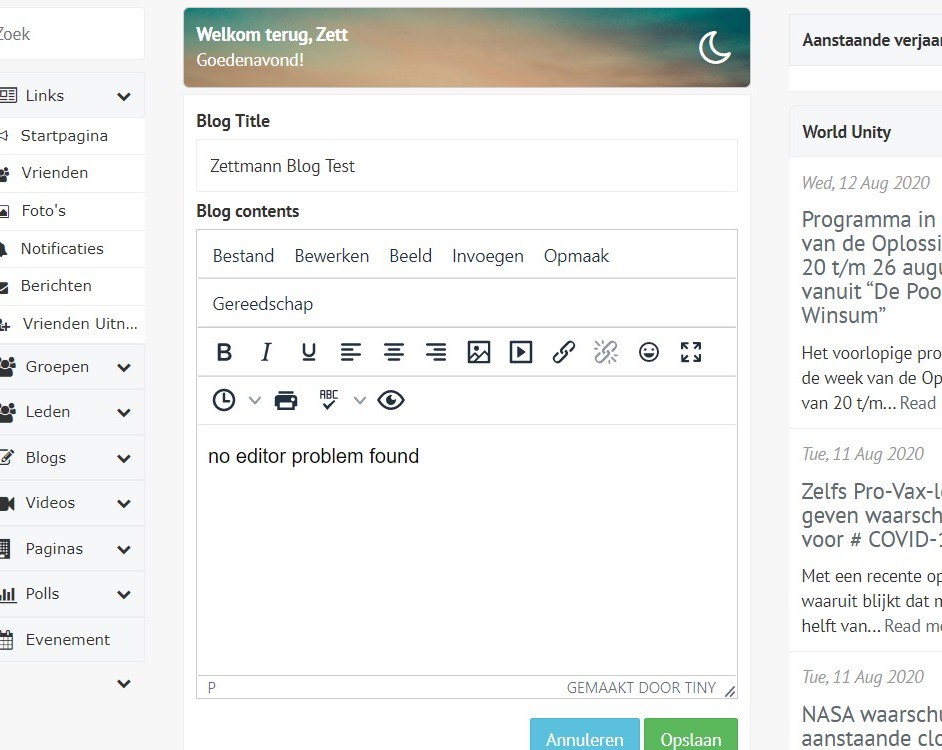
If you get the blank field instead of the editor all you have to do is go to Chrome settings --> Advanced --Reset settings that fixes it. Afterwards you can simply activate all plugins and extentions you use in Chrome the editor keeps working. Don't ask me why.
In any case the problem is solved this way and I moved on to another issue I have but that is not for this page, because it is about another component. ;-)
 Michael Zülsdorff
Replied 4 years ago
Michael Zülsdorff
Replied 4 years ago
Thank you very much for your helpful feedback, Everwijn.
Unfortunately, I don't own a Chromebook to verify why the editor is not? or too late? initialized, but I have changed the code a) to allow a little more initialization time, and b) if that still fails to pop up an alert box to let your members know that their device/browser is not compatible, and c) hide the input field afterwards in order to make editing impossible.
Please give it a try and
I'm curious of the result.
 Everwijn Overberg
Replied 4 years ago
Everwijn Overberg
Replied 4 years ago
Found the problem there is nothing wrong with the script the problem is the version of Google chrome on chromebooks.
Tested Firefox, woks
Tested Chrome on my Huawei Mate 10 pro from the app store - Works
Tested Chrome on a Windows 10 PC - works
Tried my chromebook version of Chrome - Blank field.
Time to start nagging google :-)
Cheers!
 Everwijn Overberg
Replied 4 years ago
Everwijn Overberg
Replied 4 years ago
Well first off thanks for checking Z-Man it is very much appreciated.
What I did was turn off Password Validation. I am also happy to see that you got the editor. I am still seeing a blank field, but I at least I now know that is in my end and not the site, which helps a lot. I think I will go over all the components and as much as possible swap everything out for 5.4 versions if they are there.
On a side note, as you may have noticed I am translating everything into Dutch. I am far from finsihed but you are welcome to the language files
 Michael Zülsdorff
Replied 4 years ago
Michael Zülsdorff
Replied 4 years ago
maybe you located the problem in the meantime ... at least I had no issues at your site and was able to create a new blog with the text-editor

 Michael Zülsdorff
Replied 4 years ago
Michael Zülsdorff
Replied 4 years ago
Ok, that's a start. And as already expected: A Javascript error.
I talked to Arsalan this morning and he said to have no issues with plain new premium and latest Blogs and TextareaSupport. So it's likely your issue is caused by any other extra component you're running.
Unfortunately these script errors are not easy to track down because - as we see in your case - the real problem already appeares in the PasswordValidation component. Which doesn't mean that PasswordValidation is buggy. Just installed latest version here, giving no issues.
So all I can recommend is running through the circle:
- check your log
- disable the mentioned component
- visit the blog page
- check your log again
... and so on ... until there's no more script error
this is the only chance isolate the bug
Of course ... in case you did any Javascript modifications yourself ... remove them first.
 Everwijn Overberg
Replied 4 years ago
Everwijn Overberg
Replied 4 years ago
The console gives me this:
Uncaught TypeError: Cannot set property 'content_css' of undefined
at add:428
DevTools failed to load SourceMap: Could not parse content for https://urubin.nl/components/PasswordValidation/vendors/underscore-min.map: Unexpected token < in JSON at position 0