 Arsalan Shah
5 years ago
Arsalan Shah
5 years ago
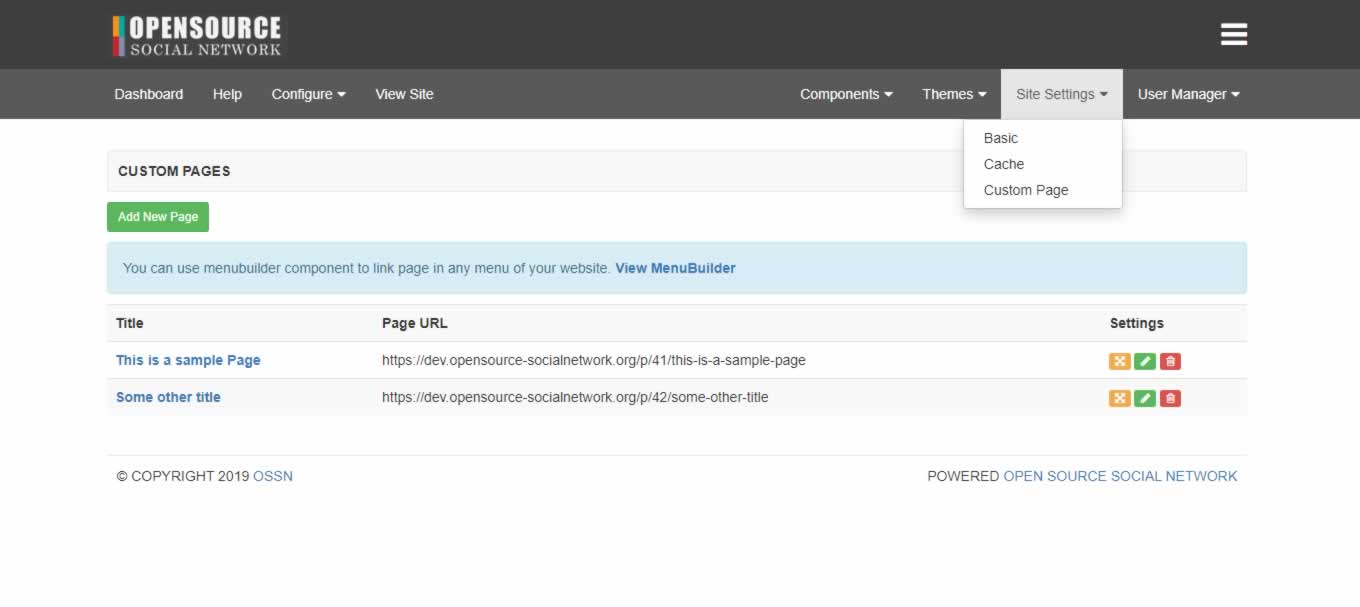
Add a custom page for your website. You may use menu builder component to link those pages to any menu.


1.4
1.5
 John Robertson
Replied 1 year ago
John Robertson
Replied 1 year ago
I cannot find Custom Site Pages to delete and install this is it named something else? The prior one ?
 Arsalan Shah
Replied 1 year ago
Arsalan Shah
Replied 1 year ago
That is what happen when you wish for crossing the restriction of the actual code. That is why we restricted some HTMl things in old version 😊.
Now you need to see why your HTML is interfering the the actual page code? You need to see yourself and find what did you added in css that is causing other elements change.
 Dominik L
Replied 1 year ago
Dominik L
Replied 1 year ago
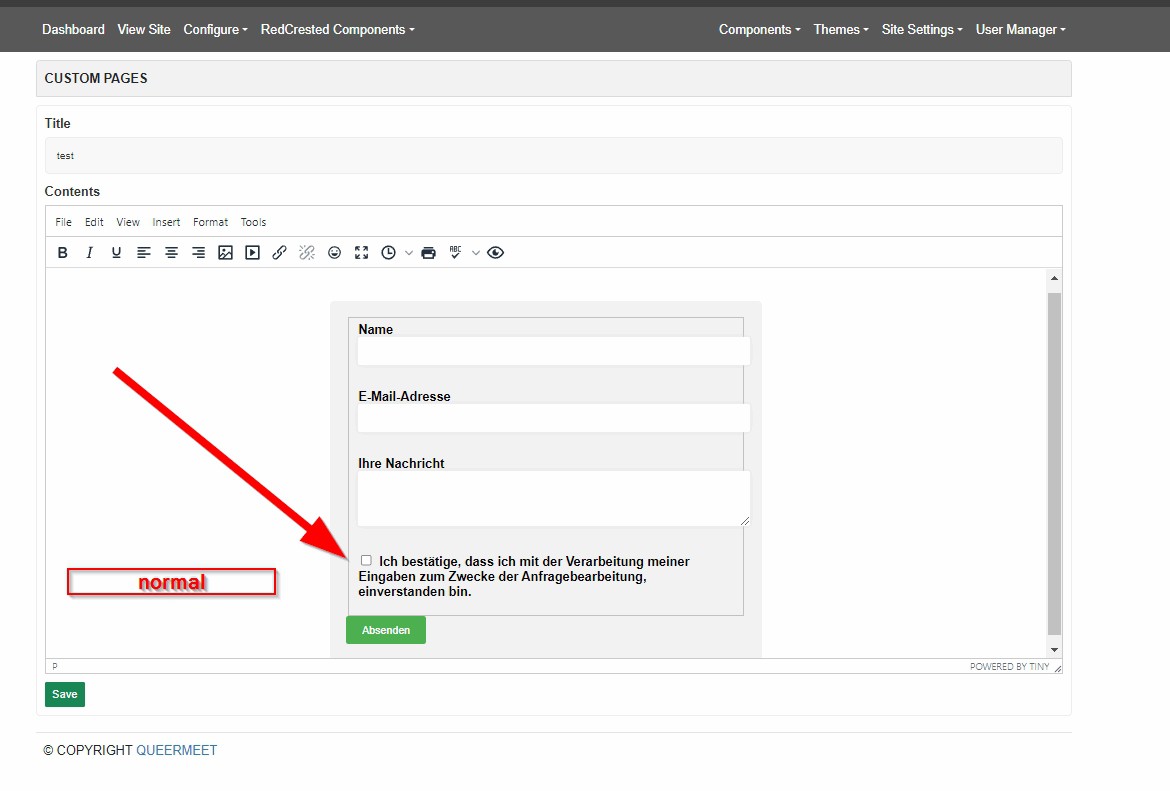
this is what it should look like after inserting HTML and CSS

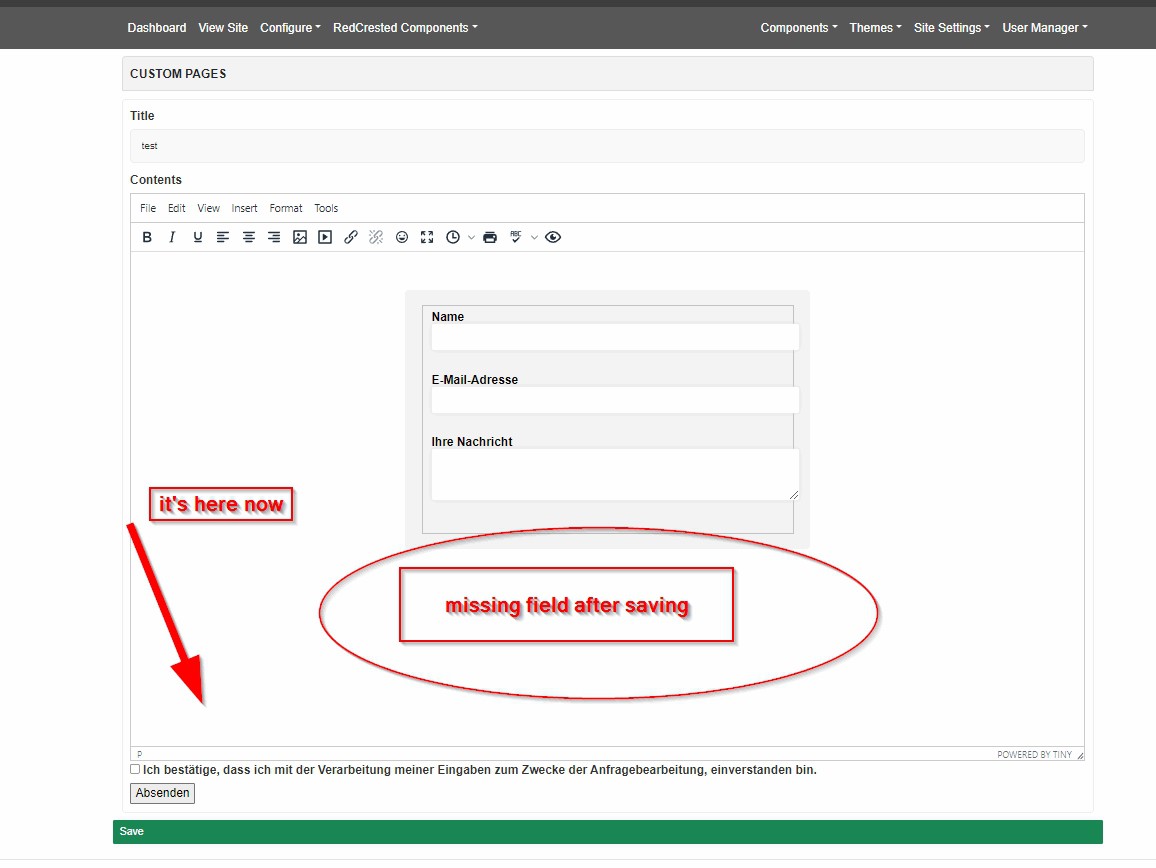
After saving it looks like this:

I can't even click the save button anymore
 Dominik L
Replied 1 year ago
Dominik L
Replied 1 year ago
thank you, i'll try
 Arsalan Shah
Replied 1 year ago
Arsalan Shah
Replied 1 year ago
Use 1.5 version now it allows you to add script and style tags
 Dominik L
Replied 1 year ago
Dominik L
Replied 1 year ago
Is it possible to insert html and css?
when I chose "source code", the css code get's deleted after saving.
I want to insert a support form into my site so users can send messages to support
 Peter Lane
Replied 1 year ago
Peter Lane
Replied 1 year ago
It may be worth noting that on these custom pages, any script tags are removed automatically. If you want JS on the page, I see we should use Custom CSS JS component.
Not forgetting that we need to use this construct, since the added JS is put above the new page code.
$(document).ready(function() {
...
}):
 Dominik L
Replied 1 year ago
Dominik L
Replied 1 year ago
now it's working, thank you! :)
 Michael Zülsdorff
Replied 1 year ago
Michael Zülsdorff
Replied 1 year ago
Yes, you didn't add the two slashes to the line I left in place as a reference
// ossn_register_admin_sidemenu('admin:cpages', 'admin:cpages', ossn_site_url('administrator/settings/cpages?mpage=list'), ossn_print('admin:sidemenu:settings'));
Instead of disabling it this way, you can remove the line completely
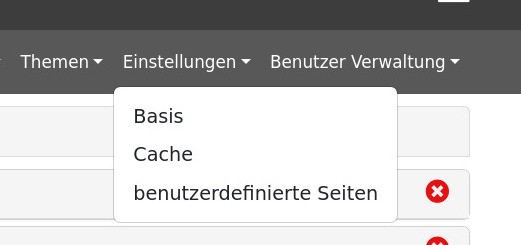
The entry will appear like

 Dominik L
Replied 1 year ago
Dominik L
Replied 1 year ago
I changed it like that:
function com_pages_init() {
ossn_extend_view('css/ossn.default', 'cpages/css');
ossn_extend_view('js/opensource.socialnetwork', 'cpages/js');
ossn_register_site_settings_page('cpages', 'settings/admin/cpages');
ossn_register_admin_sidemenu('admin:cpages', 'admin:cpages', ossn_site_url('administrator/settings/cpages?mpage=list'), ossn_print('admin:sidemenu:settings'));
ossn_register_menu_item('admin/sidemenu', array(
'name' => 'admin:cpages',
'text' => ossn_print('admin:cpages'),
'href' => ossn_site_url('administrator/settings/cpages?mpage=list'),
'parent' => 'admin:sidemenu:settings',
));
if(ossn_isAdminLoggedin()) {
ossn_register_action('cpages/add', PAGES . 'actions/add.php');
ossn_register_action('cpages/edit', PAGES . 'actions/edit.php');
ossn_register_action('cpages/delete', PAGES . 'actions/delete.php');
}
ossn_register_page('p', 'com_pages_page_handler');
}
but it's not working, did I do something wrong?