 Michael Zülsdorff
4 years ago
Michael Zülsdorff
4 years ago
A simple responsive theme optimized for mobile usability, featuring ...
 Philip Lozier
Replied 3 years ago
Philip Lozier
Replied 3 years ago
Looks like good changes. My question is, what would be the best method for preserving my changes in site.php? My changes are extensive, so it is obvious I will need to do this on the development server, but is the structure still similar enough that I could cut and paste the changes I made on the old site.php to the new one, or do I have to start from scratch?
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
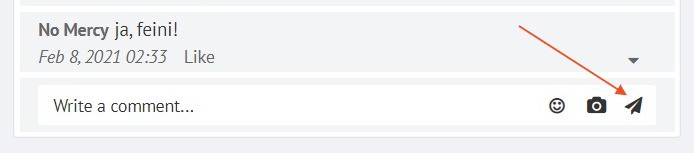
V 2.2 comes with paperplane submit icons in comment fields now:

And that means:
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
I'm sorry Lukasz,
but I can't follow.
I uploaded GreenByGreen 1.35 two months ago (as shown top right). And it hasn't changed.
I just downloaded this version again from here to verify, and there's not a single occurence of rgbrgba in site.php!
No idea which way you got that wrong code - the archive is ok.
 Lukasz Wesolowski
Replied 3 years ago
Lukasz Wesolowski
Replied 3 years ago
Please disregard everything written below, I found the solution (or rather blindly stumbled across it :))
In greenbygreen-1-35\plugins\default\css\core\site.php, line 271, in the version I was working on, the contents were
background: rgba(144, 144, 144, 0.075);
whereas in a version I downloaded yesterday, the contents of the very same line are
background: rgbrgba(144, 144, 144, 0.075);
This seems to resolve the issue in its entirety.
Hope this is helpful or, at the very least, entertaining ;)
Regards,
Lukasz
Sorry for the lack of specificity in my previous comment, I'll try better this time ;)
I changed two lines of code:
greenbygreen-1-35\plugins\default\css\core\site.php, line 22, #3ba666 to #f4be49
greenbygreen-1-35\plugins\default\pages\contents\index.php, line 72, #3ba666 to #f4be49
The first one defines the gradient on the main page, the second one defines (as far as I understand) the default background color of index.html - the color used to fill all remaining space after every other element of the page was drawn.
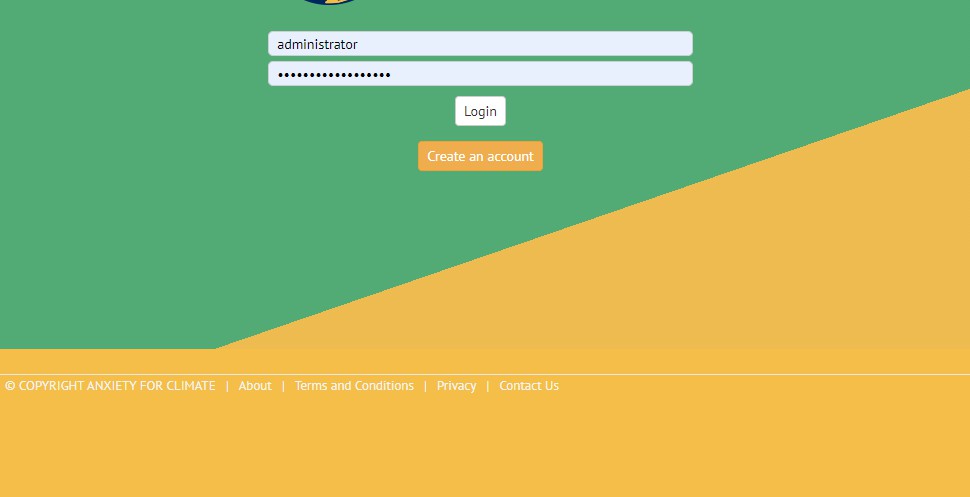
The result (Chrome 88.0.4324.104 stable) is this:
As you can see, there is a rather significant difference between the yellow of the gradient and the yellow of the background - the latters seems more saturated that the former.
Hope this is clearer.
Regards,
Lukasz
 Philip Lozier
Replied 3 years ago
Philip Lozier
Replied 3 years ago
YIKES!!! 2.0??? LOL! I'm in trouble. I have changed every color (except 2 I can't figure out where they are yet), and modified display options for divs in the site.php file, as well as added many of my own for my custom pages. Added other stuff to it as well. Looks like I'm gonna have some work to do when this comes out on the development system! LOL! Love the theme with what I've been able to do. Gonna have to see how much this is going to involve. A little nervous actually! Thanks for all you do.
Regards,
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Lukasz,
please understand that I'm not able to help you without knowing anything about the changes you've applied.
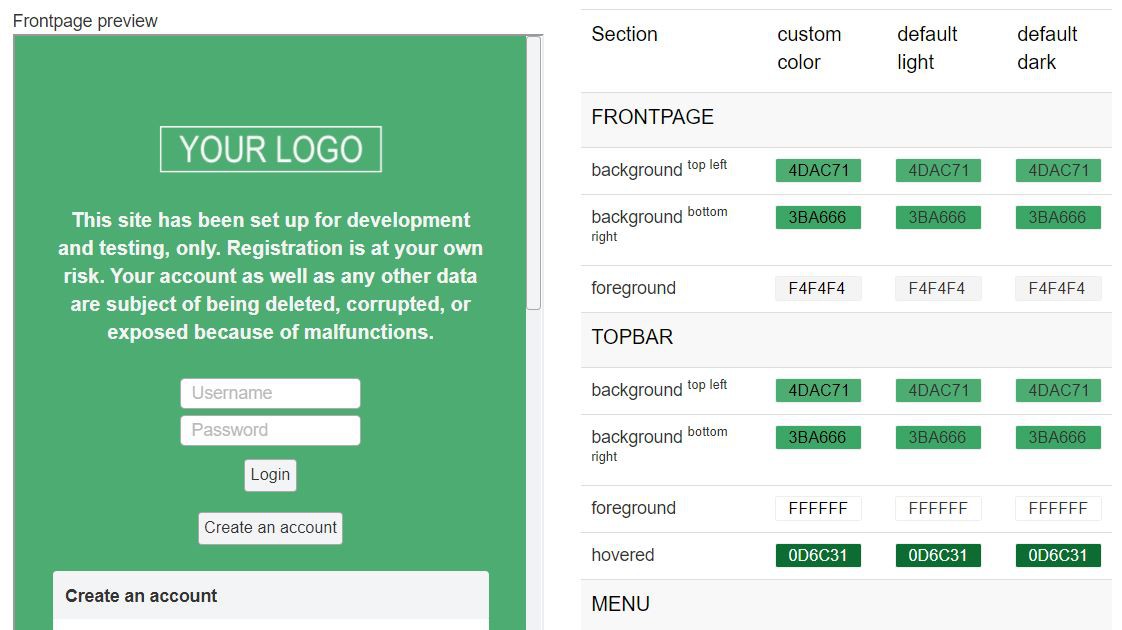
Anyway, and before further investigating: I'm going to release GreenByGreen 2.0 very soon - and it will come with a rudimentary color editor. Hence, chances are that your issue can be solved that way. :)

 Lukasz Wesolowski
Replied 3 years ago
Lukasz Wesolowski
Replied 3 years ago
Hello,
I love the theme and therefore decided to use it after customizing it a bit. While things like changing the favicon, the logo and alike were easy, I found an issue I can't get around.
When I tried to change the color scheme from green-based to yellow-based, everything went smoothly except for the main landing/login page. After replacing all the occurrences of the two green hex color codes with the two yellow hex color codes I chose, it appears that the second color of the gradient is noticeably different that the color of the html background.
As I am not that good when it comes to CSS, PHP and JS, I struggle when looking through the code in attempts to find the solution. Based on StackExange threads, this might be an issue with some other CSS code overwriting/modifying one of the colors, however I'm unable to find anything like that in the code itself.
Any help would be greatly appreciated.
Regards,
Lukasz
 Philip Lozier
Replied 3 years ago
Philip Lozier
Replied 3 years ago
PERFECT! DONE! Wish life was always that easy! :)
 Philip Lozier
Replied 3 years ago
Philip Lozier
Replied 3 years ago
AWESOME!!! Very much appreciated!!! gonna do that RIGHT NOW! English is the only one I need to worry about for now. Actually, wanted to remove all but English sometime soon. THANK YOU!
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Hey Philip,
'site:timepassed:data' => '%e %h %G %H:%M|en_EN.UTF-8',In case you have members using different language settings than English, apply the same change to the other localization files which may be in use.
Aside from that: I'm thinking of making this timestamp? or time difference? setting a configurable option with the next GbG release. ;)
`