Michieal ~ Coder ~
3 years ago
Michieal ~ Coder ~
3 years ago
This component adds in the ability to mark a notification as read, or to delete a notification without leaving the page that you are on. No more having to click the various notifications to mark them as read. This utility grants the user the ability to delete their own notifications (and thus help keep your database clean). Modeled off of how Facebook allows you to just mark a notification as read, or to delete those annoying "this person liked your comment" notifications.
Suggestions for improvement, or bug fixes (or simply finding one and letting me know) are always welcome!
This is the initial release of the component, and I have tested it on a live site.
 Dominik L
Replied 2 weeks ago
Dominik L
Replied 2 weeks ago
Hello,
there is a bug with polls
When you use premium polls component and someone for example comments on your post and then comment on your poll, the notifications are not separated:

 Dominik L
Replied 6 months ago
Dominik L
Replied 6 months ago
Hello, i get this error:
[26-Apr-2024 21:51:26 UTC] PHP WARNING: 2024-04-26 21:51:26 (UTC): "Undefined array key "dal"" in file /var/www/vhosts/queermeet.de/httpdocs/components/MarkNotification/actions/delnotif.php (line 14)
 Dominik L
Replied 10 months ago
Dominik L
Replied 10 months ago
Found the correct code
/**
* Apophis Software Component for OSSN v. 6.1.
*
* @package Apophis Software MarkNotification
* @author Apophis Software
* @copyright (C) Apophis Software
* @license Open Source Social Network License (OSSN LICENSE) http://www.opensource-socialnetwork.org/licence
* @link https://www.apophissoftware.com/
*/
// <script>
Ossn.register_callback('ossn', 'init', 'MarkNotification_js_init');
function MarkNotification_js_init(){
$(document).ready(function(){
$('body').delegate('.apop-notif-read', 'click', function(){
var $guid = $(this).attr('data-guid');
});
$('body').delegate('.apop-notif-delete', 'click', function(){
var $guid = $(this).attr('data-guid');
});
});
}
function mnInstant(type, guid) {
let xhr = new XMLHttpRequest();
if (type == 1) {
let url = Ossn.site_url + "action/mark/delete?guid=" + guid.toString();
url = Ossn.AddTokenToUrl(url);
xhr.open('PUT', url, true);
xhr.setRequestHeader("Content-Type", "application/json")
xhr.send(null);
Ossn.trigger_message(Ossn.Print('mark:notification:delete:success'), 'success');
Ossn.NotificationsCheck();
}
if (type == 2) {
let url = Ossn.site_url + "action/mark/read?guid=" + guid.toString();
url = Ossn.AddTokenToUrl(url);
xhr.open('PUT', url, true);
xhr.setRequestHeader("Content-Type", "application/json")
xhr.send(null);
Ossn.trigger_message(Ossn.Print('mark:notification:read:success'), 'success');
Ossn.NotificationsCheck();
}
}
 Dominik L
Replied 10 months ago
Dominik L
Replied 10 months ago
I hope that the developer is optimizing it
 Michael Zülsdorff
Replied 10 months ago
Michael Zülsdorff
Replied 10 months ago
Enter the directory system/plugins/default/javascripts/libraries
and browse ossn.lib.languages.php and ossn.lib.messageboxes.php
to find the actually existing functions you wanted to use.
You cannot just create your own meaningful function name and call it. Of course, the function must actually exist.
 Dominik L
Replied 10 months ago
Dominik L
Replied 10 months ago
You cannot add translations because it's hard coded in
/MarkNotification/plugins/default/js/marknotif.php
function mnInstant(type, guid) {
let xhr = new XMLHttpRequest();
if (type == 1) {
let url = Ossn.site_url + "action/mark/delete?guid=" + guid.toString();
url = Ossn.AddTokenToUrl(url);
xhr.open('PUT', url, true);
xhr.setRequestHeader("Content-Type", "application/json")
xhr.send(null);
Ossn.trigger_message('Notification has been deleted. You may have to refresh to see it removed.','success' );
Ossn.NotificationsCheck();
}
if (type == 2) {
let url = Ossn.site_url + "action/mark/read?guid=" + guid.toString();
url = Ossn.AddTokenToUrl(url);
xhr.open('PUT', url, true);
xhr.setRequestHeader("Content-Type", "application/json")
xhr.send(null);
Ossn.trigger_message('Notification has been Marked Read. You may have to refresh to see it changed.','success' );
Ossn.NotificationsCheck();
}
}
Can you replace the code so the translation via locale file is possible?
Or can someone help me how to do it?
I tried with
ossn_trigger_message(ossn_print('mark:notification:read:success'));
But then I don't get any success message at all
 Dominik L
Replied 1 year ago
Dominik L
Replied 1 year ago
Can someone help?
I get this error:
[23-Apr-2023 11:46:02 UTC] PHP WARNING: 2023-04-23 11:46:02 (UTC): "Undefined array key "guid"" in file
/home/queermeet/public_html/components/MarkNotification/actions/delnotif.php
(line 12)
 ALBERT DICK
Replied 2 years ago
ALBERT DICK
Replied 2 years ago
DO YOU KNOW IF THERE IS A FIX FOR THIS YET AS WOULD LIKE TO GET RID OF THEM ALL

 Pariter Retirap
Replied 2 years ago
Pariter Retirap
Replied 2 years ago
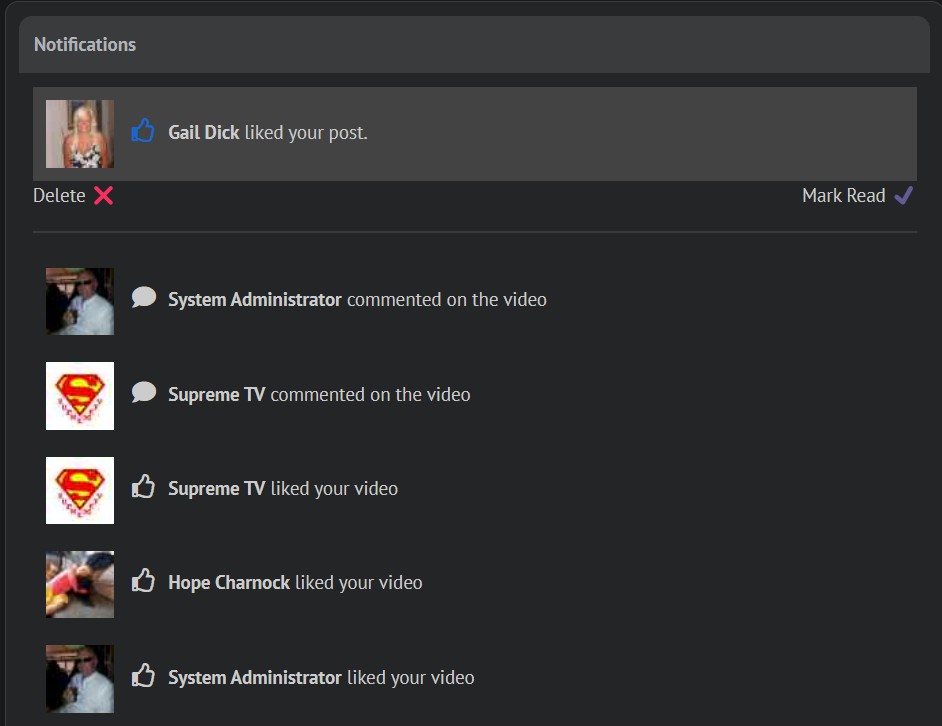
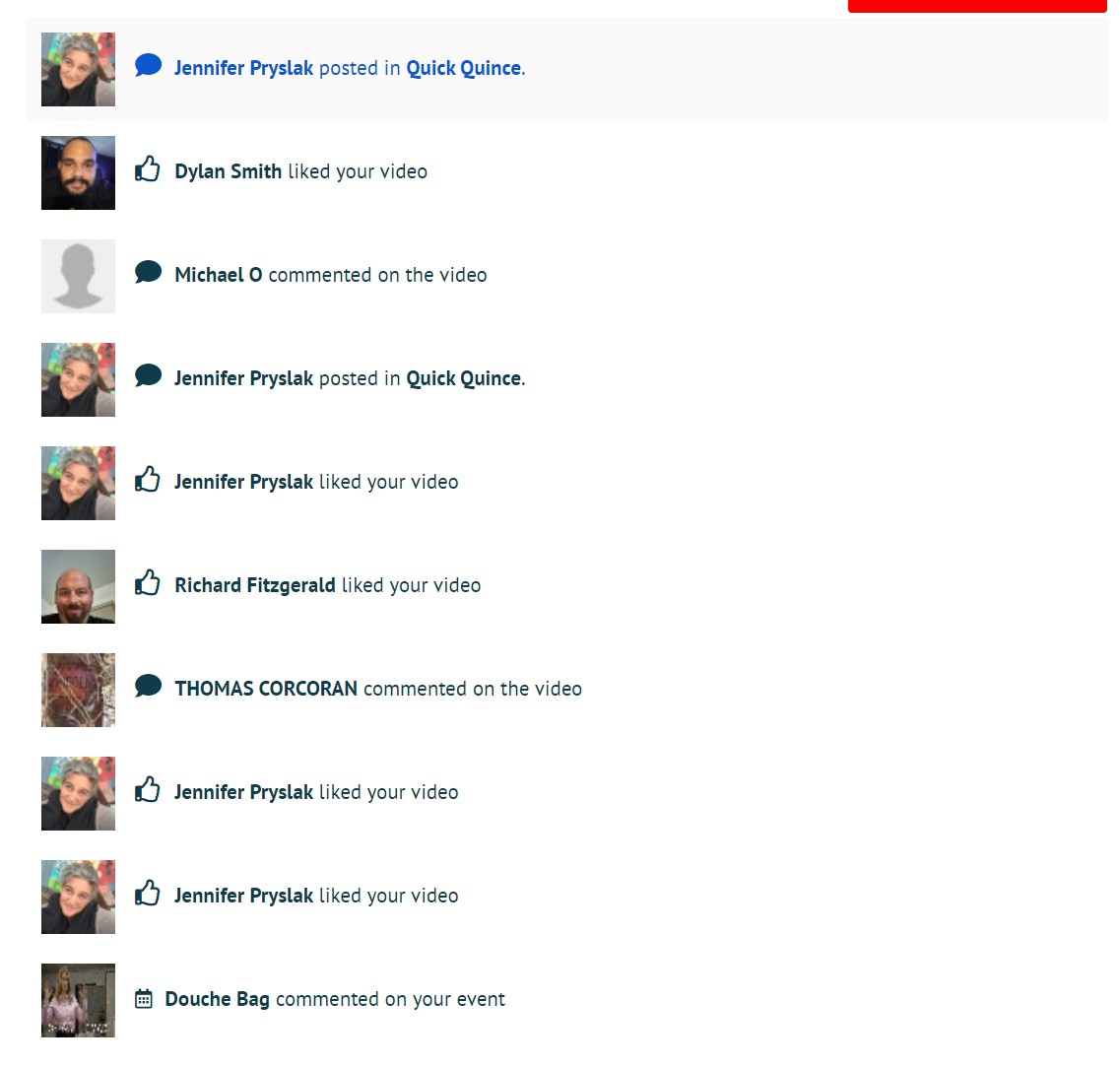
This is an example of notifications that don't get deleted "out of the box" with this component. Have not attempted to bug fix this yet, I imagine it's just because Videos/group/event haven't been tagged as an item to receive the action button. Thanks for your hard work!

 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
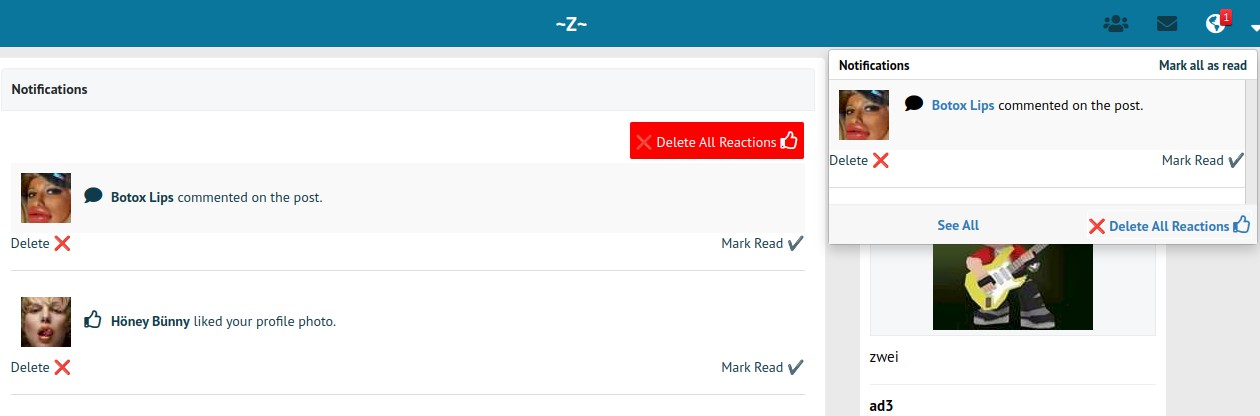
Just tried 6.1.2.0, and the logic appears still strange to me. This screenshot shows two groupies of mine:
Nevertheless, I get the same 'Mark Read' link in both cases - I would expect to get it with Botox, only.