Rafael [redcrested.net]
1 year ago
Rafael [redcrested.net]
1 year ago
Using the OneSignal API, this component allows users to decide if they want to receive notifications on their computer or mobile device for interactions on their posts, friendship requests, or received messages after some time away from the site. The notifications are displayed in the default language of the user's device, with translations required.
The administrator can use the OneSignal Dashboard to send messages to all users who have accepted to receive notifications. The administrator can also set the following:
To create the authorization ID in OneSignal, after create an account on that site, go to the https://dashboard.onesignal.com/apps, click on new app/website, then fill name and select web and click on Next. To finish the process, follow this instructions.
Note that using this component may incur additional costs. Please see the pricing table at https://onesignal.com/pricing for more information.
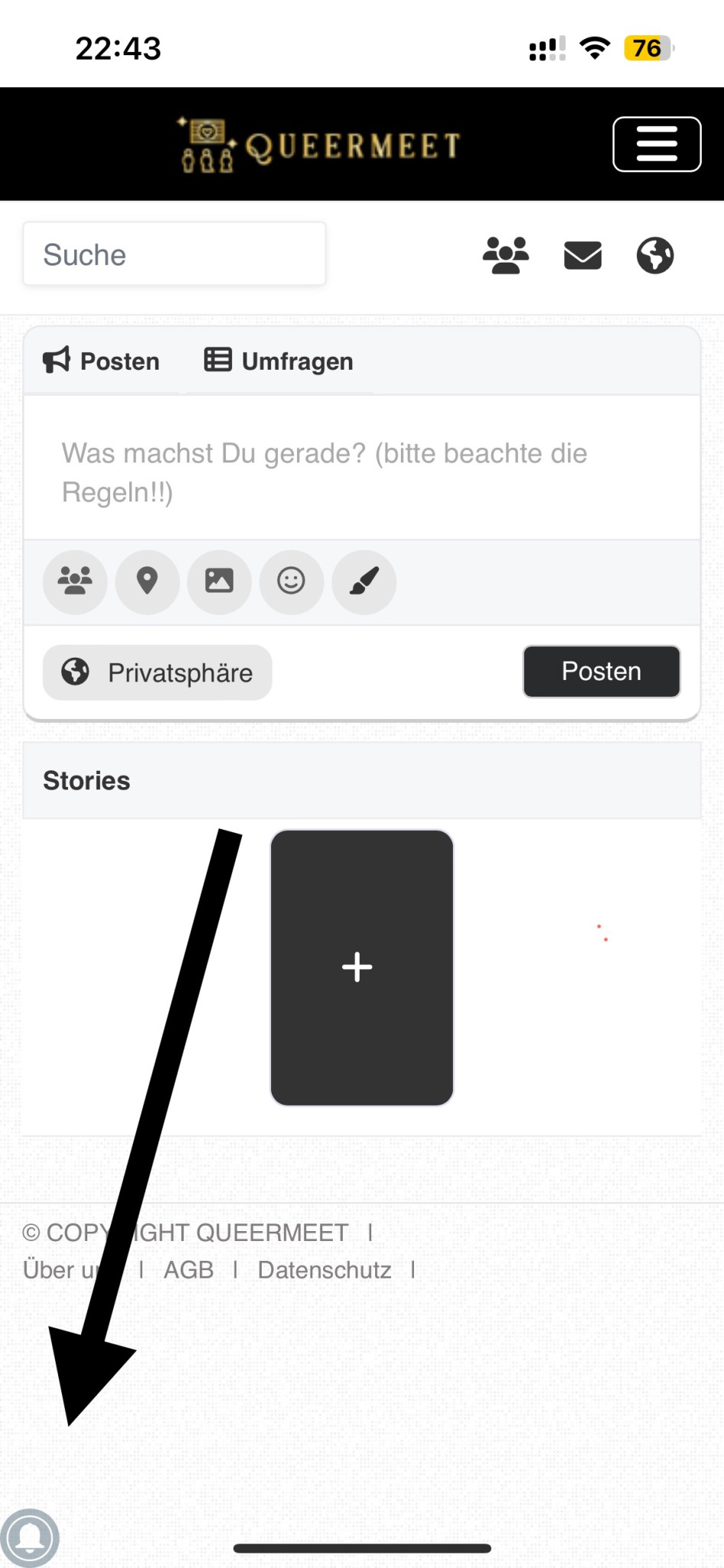
Notification on desktop

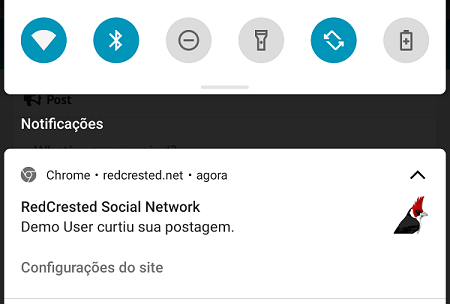
Notification on mobile

I am selling this component for US$39.00 through the Buy me a coffee website. To purchase, visit https://www.buymeacoffee.com/redcrested/e/117780
The component was tested in free version of OSSN 6.4 to 7.2, in the GoBlue theme. Maybe some adjustments are required in older versions and/or other themes.
Send email to [email protected].
Go to Red Crested License to read the last version of our terms.
 Dominik L
Replied 4 weeks ago
Dominik L
Replied 4 weeks ago
When the PWA is closed, notifications not arriving most of the time (on my iPhone) - is this a problem of the PWA/Service Worker or a problem of the component?
 MAURICE TAYLOR
Replied 2 months ago
MAURICE TAYLOR
Replied 2 months ago
Can this be done without using an outside system?
 Dominik L
Replied 2 months ago
Dominik L
Replied 2 months ago
yeah, that is right, because this component is not supporting mobile SDK at the moment, so the OneSignal in your App is not connecting to your website, Rafael has to extend the component to support more than just web push
 Marlon Murahwa
Replied 2 months ago
Marlon Murahwa
Replied 2 months ago
Hi Dominik thank you so much for your response. We have one signal implemented in our app and it is working fine. The part I don't understand is when this component is set up does it send notifications automatically or it only allows you to send manually via the one signal dashboard? So far we are not getting any notifications.
 Dominik L
Replied 2 months ago
Dominik L
Replied 2 months ago
Hello Marlon,
this component implements the OneSignal SDK for webpush, so you need to use the PWA to get the push notifications.
Maybe Rafael is implementing the mobile SDK too, so it is working on mobile apps -> also your mobile app needs to have OneSignal implemented too
 Marlon Murahwa
Replied 2 months ago
Marlon Murahwa
Replied 2 months ago
Hi Rafael thanks for the great plugin. We are trying to use your plugin to send notifications to mobile app users via one signal. We have your plugin installed on our network and one signal is working well in the app but nothing else seems to be happening. Our expectation was that if something happens on the web a notification would be sent out on OneSignal and therefore received by mobile app users. Is this wrong?
 Rafael [redcrested.net]
Replied 8 months ago
Rafael [redcrested.net]
Replied 8 months ago
I released version 1.7 with these changes:
Also, the component has been tested on OSSN 7.2, working fine.
 Dominik L
Replied 9 months ago
Dominik L
Replied 9 months ago
The issue is resolved, push notifications work, only the bell was not completely visible, but I could adjust this in settings
 Arsalan Shah
Replied 9 months ago
Arsalan Shah
Replied 9 months ago
@Dominik there is nothing special in 7.2 i am curious why its not working.
Maybe bootstrap update. Did you tried on goblue theme? and your theme looks custom are you sure you are using theme from 7.2 package? or your old theme?
 Dominik L
Replied 9 months ago
Dominik L
Replied 9 months ago
Not completely visible in OSSN 7.2