 Sepiroth X
Posted in Theme Development 3 years ago
Sepiroth X
Posted in Theme Development 3 years ago
Good day everyone!
I'm totally new in this and I really need a guide. I don't have any knowledge about php or bootstrap but somehow I am familiar with html and css. I'm quite satisfied with greenbygreen template for the social media I am creating. I just wanna ask, is there any way for me to change the color scheme of the template? Like, instead of green, just change it to any color I want? Can any of you guide me to which file(s) I have to edit to achieve this goal?
I appreciate your help! More power!
PS: Please tell me where to start to equip myself with developing OSSN because I really want to contribute and help the community.
Best regards!
 Kevin B
Replied 3 years ago
Kevin B
Replied 3 years ago
Thats cool ~Z~. I was thinking about how to implement it too. I was thinking of having a small CSS file that consists of the named variables for things like "main-background" , "main-button-color", "interface-primary", "interface-secondary" etc.
Have two files that just contain these variables - one called light.css... the other dark.css...
The admin panel allows you to set the colours of each of those variables... and then saves them to those mini css files.
In the code, you include either one of those CSS files depending on whether you are "Dark" or "Light" mode.
Replacing the default CSS might not be too much of a problem. Find a colour - lets says its the white background, use notepad++ to search and replace "background-color: #ffffff;" with "background-color: var(--main-background);" etc...
There will be some tweaking, but I think it may work... only thing I don't know is whether the CSS variables will work if they are stored in a different file?
 Sepiroth X
Replied 3 years ago
Sepiroth X
Replied 3 years ago
I'm needing a multi-language selector for my website, like for a user's front-end to have their preference.. do you think it's difficult to do?
 Sepiroth X
Replied 3 years ago
Sepiroth X
Replied 3 years ago
Wow that's cool!!! That's a great development Sir! Kudos!
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
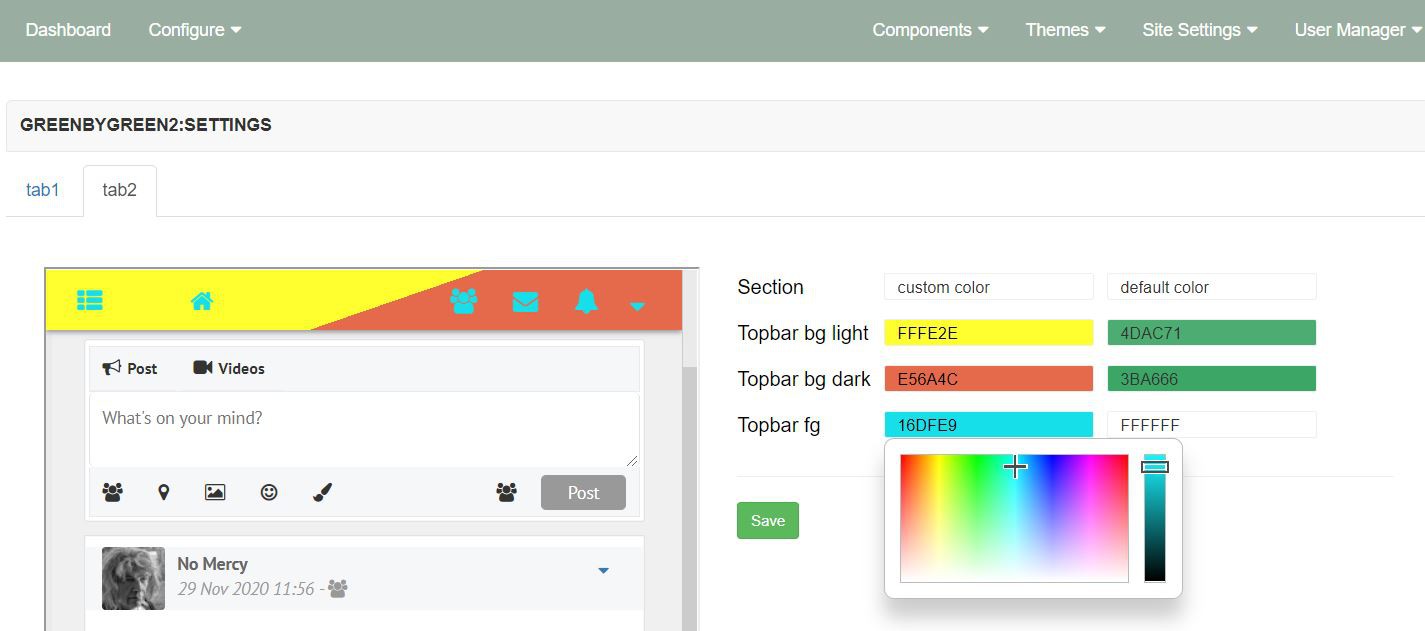
Maybe a future release of GreenByGreen will include a COLORIZER ;)
I've started working on it, but it's a mammoth task to bring together the affected CSS statements.

 Sepiroth X
Replied 3 years ago
Sepiroth X
Replied 3 years ago
Hello Admin, please close this thread, it's already solved. Thanks!
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)