 Ralph Pearcy
Posted in Beginning Developers 1 year ago
Ralph Pearcy
Posted in Beginning Developers 1 year ago
I would like to know where i go and how i can add background to my site facesplash.net i cant find out where to go
Thanks
 Ralph Pearcy
Replied 1 year ago
Ralph Pearcy
Replied 1 year ago
I found out where the code is at
 ALBERT DICK
Replied 1 year ago
ALBERT DICK
Replied 1 year ago
strange have you added a new component for the goblue theme
 Ralph Pearcy
Replied 1 year ago
Ralph Pearcy
Replied 1 year ago
I deleted that spot and it still shows them
 ALBERT DICK
Replied 1 year ago
ALBERT DICK
Replied 1 year ago
REMOVE THESES

 Ralph Pearcy
Replied 1 year ago
Ralph Pearcy
Replied 1 year ago
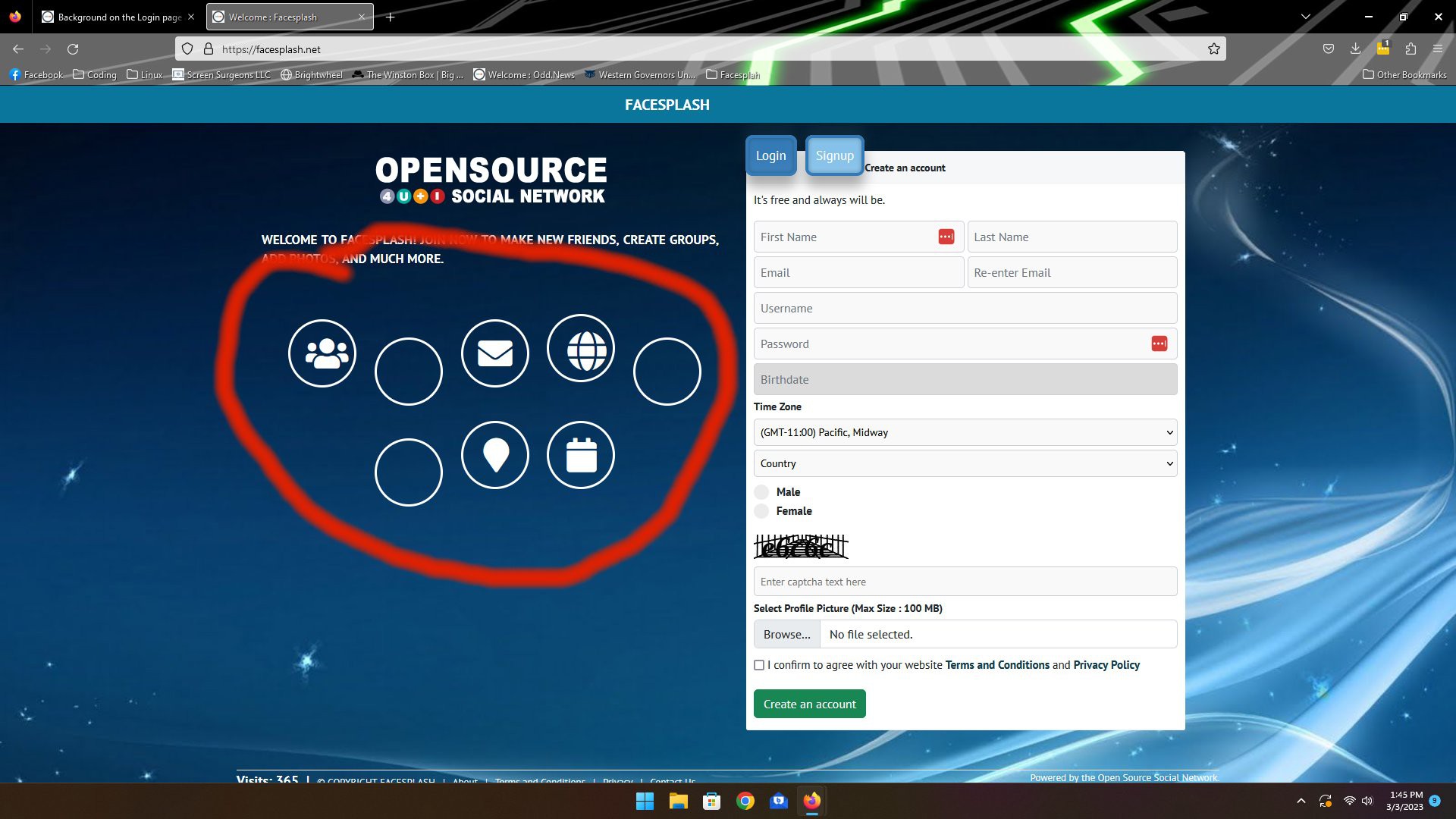
I have one more question how to do change these on the main screen
![enter image description here][ATTACHMENT:6461]
[ATTACHMENT:6461]: https://www.opensource-socialnetwork.org/photoattachment/6461/circle.jpg![enter image description here][ATTACHMENT:6462]
[ATTACHMENT:6462]: ">https://www.opensource-socialnetwork.org/photoattachment/6462/icons.jpg
 Rafael [redcrested.net]
Replied 1 year ago
Rafael [redcrested.net]
Replied 1 year ago
If I understand what you need, edit the themes/goblue/plugins/default/css/core/default.php file and add this on body selector. According to the github file, it's at the top of the file.
background-image: url('https://facesplash.net/themes/goblue/images/background.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
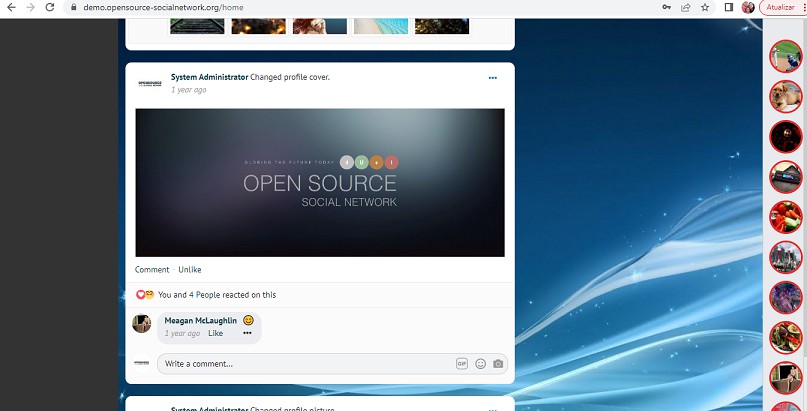
I do this modification on browser developer tools on demo OSSN and the result is:

 Ralph Pearcy
Replied 1 year ago
Ralph Pearcy
Replied 1 year ago
I found that one is there a way i can put a background image after you log in like the wallpaper behind the main page like where the Status box and stuff in after they log in
 Arsalan Shah
Replied 1 year ago
Arsalan Shah
Replied 1 year ago
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)