 Michael Zülsdorff
5 years ago
Michael Zülsdorff
5 years ago
A simple responsive theme optimized for mobile usability, featuring ...
 Philip Lozier
Replied 3 years ago
Philip Lozier
Replied 3 years ago
THANK YOU... very much! I have to go out for a few hours, but I will be throwing this on the test server today, and then on to the live site. MUCH appreciated!
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Okay, the issue should be fixed now. And: Phil is to blame for all that. :))
No, just kidding.
Actually it was HIS idea to change the layout of the comments text when it comes to new lines.
So I started working on that already when releasing 2.6 three weeks ago. But since the necessary changes evolved to be more difficult than expected and the magnifying glass code was ready to go, I decided to release the 'glass' in advance - not aware that the remaining code would break the group comments. Yeah, sorry - my fault.
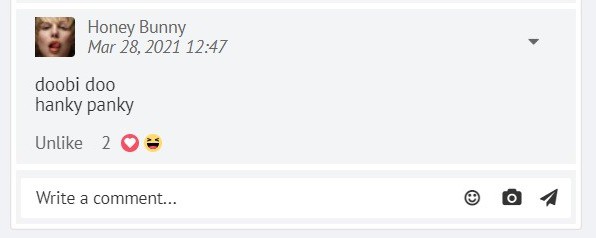
And this is the new layout

 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Thanks for your feedback, Av J.
I'll look into this issue today.
 Av J
Replied 3 years ago
Av J
Replied 3 years ago
Yes, iam using greenbygreen 2.6 and yes, on my end the comment bar is not loading.
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Perhaps I should better ask: Is anyone else using GreenByGreen 2.6 at all?
 Philip Lozier
Replied 3 years ago
Philip Lozier
Replied 3 years ago
To further establish that it is something being caused from within the new Green by Green theme, on the test server, when running under default theme, white theme, or by re-installing old Green by Green, the comment bar appears as it is supposed to.
only under the new Green by Green is this issue present.
 Philip Lozier
Replied 3 years ago
Philip Lozier
Replied 3 years ago
~Z~ Man... here is a snip from when looking at the page source:
"(" and ")" used to replace ">" and "<" because editor in this page wouldn't accept them that way:
--start snip--
(div class="comments-list")
(div class='ossn-comments-list-p13')(/div)
(/div)
(/div)
(/div)
(/div)
(!-- ./ wall item --)(/div)
(/div)
(/div)
(div class="col-md-4 margin-top-10")
(div class="page-sidebar hidden-xs")
(div class="ossn-widget widget-description")
--end snip--
In between 'ossn-comment-list-p13' and where 'wall-item'- stuff starts, should there not be the items for the comment box being called? i.e. user img, insert photo, comment-box, and all the other items that make up that part? They're not there. Any ideas?
The installation on my test server is pretty much 'stock", with no extra stuff added.
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Is anyone else facing the issue reported by Philip Lozier?
 Philip Lozier
Replied 3 years ago
Philip Lozier
Replied 3 years ago
@~Z~ Man ... WRT my comment below, from what I'm seeing I think nothing after "comment-list" is being called. (???)
 Philip Lozier
Replied 3 years ago
Philip Lozier
Replied 3 years ago
@~Z~ Man ... Hello. I went live on my site with the new Green by Green last night on my site. Immediately I noticed that in my groups the comment bar (where you enter your comments) is gone. This is on both mobile and desktop display. I didn't notice it while it was on my test server as I didn't create any groups on the test server.
in order to confirm it wasn't something on my site, I created a test group on the test server, and the behavior is identical. I see you were on my site just 25 minuites ago. if you check any of the groups you will see what I'm talking about. This didn't exist prior to going live with the new Green by green. Any thoughts?
regards,