 inner Snctm
Posted in Theme Development 2 years ago
inner Snctm
Posted in Theme Development 2 years ago
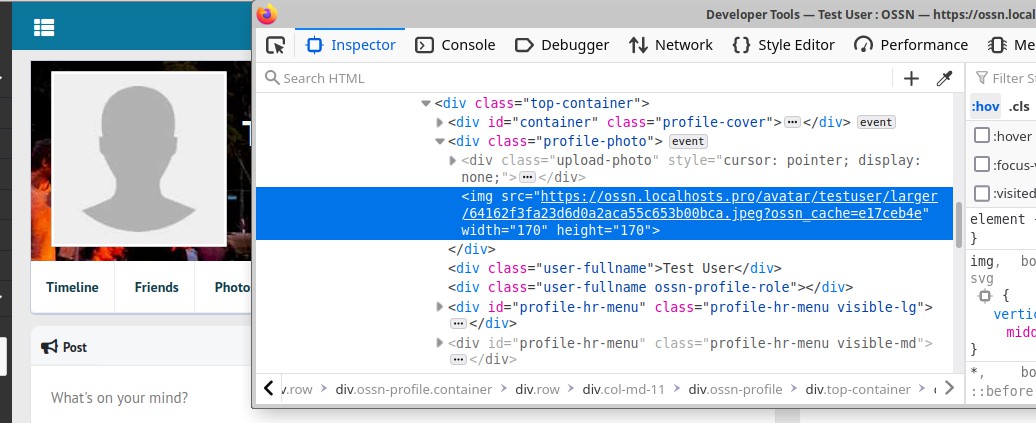
I am trying to make the profile image adjust by % but it seems to be hardcoded in at 170px, see image, or is being made somehow, as I cannot find where. what file has this code string?
Code:
image here
 Michieal ~ Coder ~
Replied 2 years ago
Michieal ~ Coder ~
Replied 2 years ago
@Inner -
We've all had those kind of days, I am sure. But to add to this, and to also help you out, you can use the Media CSS command to define screen size based css.
For example:
@media only screen and (max-width: 767px) {
.ossn-profile .user-fullname {
max-width: 767px;
}
In the example, when the screen size is <= to 767 pixels wide, the modified class gets applied to the CSS being used. This allows you to make required adjustments so that it's not a one-size fits all deal. And, you should either put your custom css into the theme's css or into a component's css.
Like, if you are using a custom theme, or have a component that you are making for personal use... put it in there. From my own experience you do not want to modify core files, and the Custom CSS/JS component applies the CSS unilaterally, which isn't always good.
 Inner Snctm
Replied 2 years ago
Inner Snctm
Replied 2 years ago
Ok found the solution that I am happy with... So I altered the CSS by adding the custom CSS in the backend. Unfortunately, it modified both the web and mobile. So I found a happy medium. Anyway, the php files didn't really do anything as there was CSS attached... hopefully, this assist someone else in the future. Thanks for all your assistance.
.profile-photo-name-container {
text-align: left;
padding-left: 10px;
}
.ossn-profile .profile-photo {
margin-left: 20px;
width: 99%;
height: 20%;
margin: -50px auto auto;
position: relative;
border-radius: 75%;
}
.ossn-profile .profile-photo img {
height: 100px;
width: 100px;
border-radius: 50%;
border: 2px solid #fff;
}
 Inner Snctm
Replied 2 years ago
Inner Snctm
Replied 2 years ago
Ok, so I can see it change on the web, but when on the mobile, it does not change. Is there a different file for the mobile vs the page component php file? hmm.
 Inner Snctm
Replied 2 years ago
Inner Snctm
Replied 2 years ago
FML..... I just realized I only got a partial GET from the server..... So It was never finding the file... Thanks guys, my appologies. This had me going... Dang it
After seeing the results below I had to recheck, and low and behold not a complete GET..... wow I am an idiot...
anyway, thanks everyone.
Vielen Danke, Michael. Yes, I did that parameter search... but as stated I had a brain fart and completely missed the mark this time.
 Arsalan Shah
Replied 2 years ago
Arsalan Shah
Replied 2 years ago
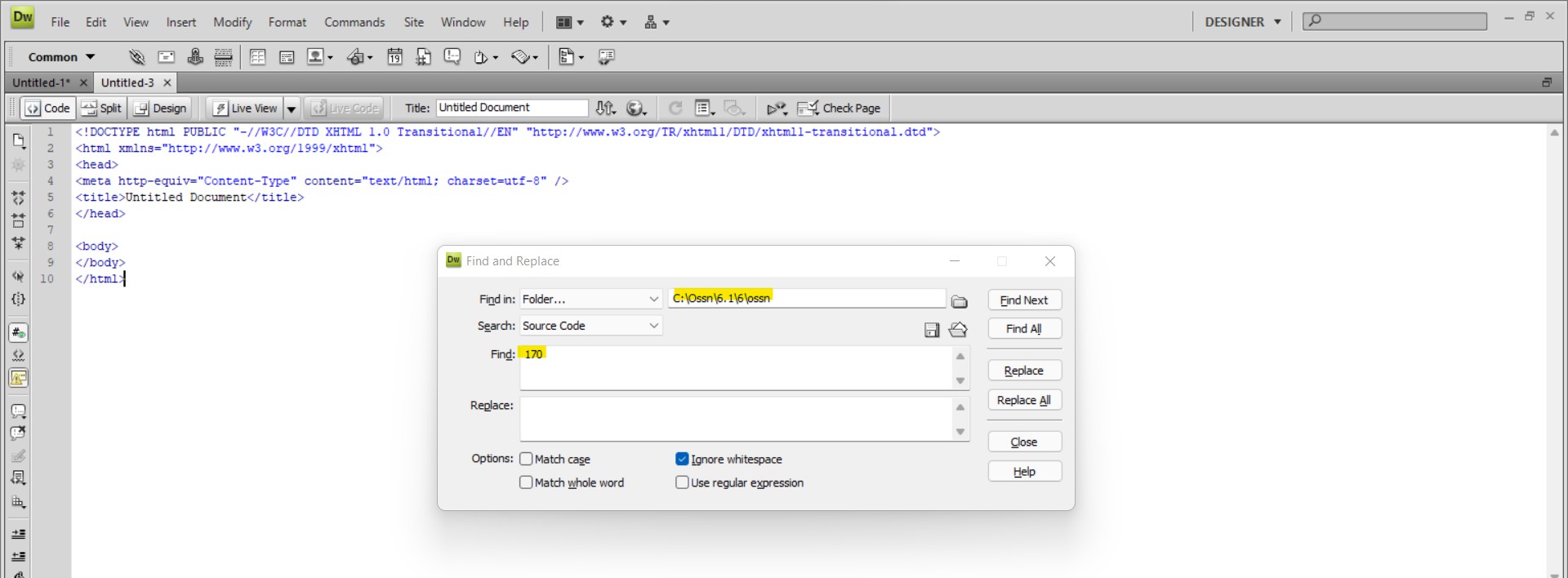
Also he mentioned that he is using Dreamweaver (in private email) seems the way he is searching is wrong, I did search and it worked. Anyway the file is correct mentioned by Michael below.


 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
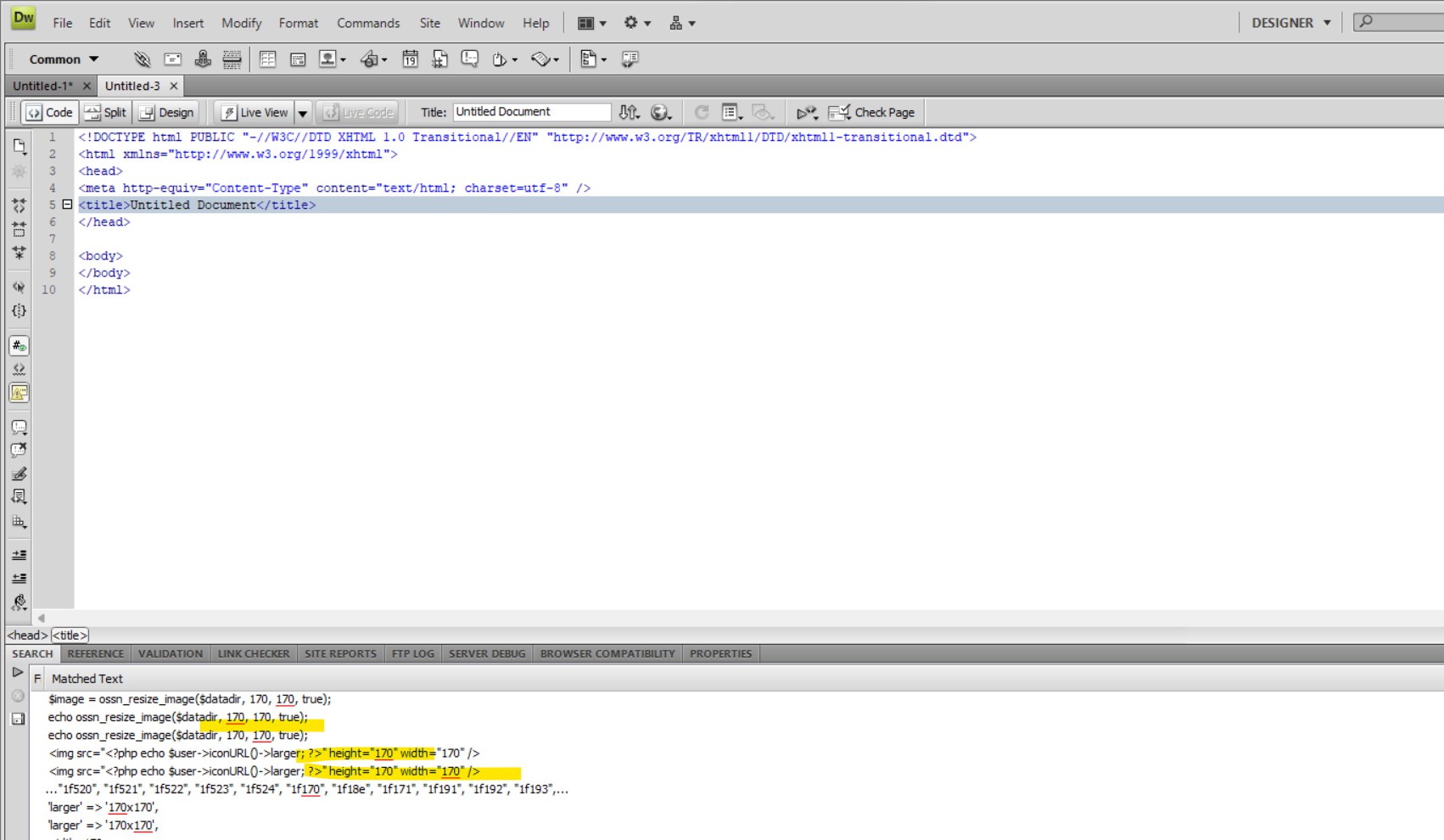
What string were you looking for exactly?
Assuming you've been through https://www.opensource-socialnetwork.org/wiki/view/1137/how-to-find-something-a-word-pattern-in-the-source-code
doing a right click->inspect on the user image gives

Thus, simply searching for the partwidth="170" would already return the line
<img src="<?php echo $user->iconURL()->larger; ?>" height="170" width="170" />
along with the filename components/OssnProfile/plugins/default/profile/pages/profile.php
So again:
What string were you looking for exactly? And what kind of search did you do?
 Inner Snctm
Replied 2 years ago
Inner Snctm
Replied 2 years ago
With all due respect Mr. Shah, your answer of doing a string search across all files was already performed using several methods, as I stated in the ticket. Unfortunately, it results in 0 findings. Hence the reason asking in the community as per your suggestion also.
Hopefully, someone here has performed this and knows the correct answer. As I am not finding this anywhere in the files.
 Arsalan Shah
Replied 2 years ago
Arsalan Shah
Replied 2 years ago
Dear Inner, I have already answered your question in ticket and showed you how to find it in code using the tool you used.
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)